Using the fragment shader, various image manipulation techniques were implemented. Used the "Lena" image to display my output results.
A blur was applied to the model and then the difference between the blur and the original image was computed. This resulted in the unsharp mask after applying a threshold to remove random noise, as shown above. Then a brightened version of the original image was created and the brightened image was outputed in the mask areas. The result was a sharpened image.
Vintage Photo
Created by combining multiple effects. Converted the image to grayscale and applied a gaussian noise to it. Then converted it to a vintage tone by mutplying by a brown tone color. Added noise to the image and then added vignetting effect depending on the distance from the center of the image.
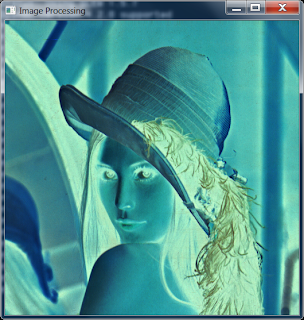
Night Vision
Achieved using technique described in http://wtomandev.blogspot.com/2009/09/night-vision-effect.html. Added noise to the image and then multipled it by the green color. Added a circular mask to crop out part of the image for a better look.
Sharpen
Unsharp mask (Brightened up for viewing)
Sharpened Image
A blur was applied to the model and then the difference between the blur and the original image was computed. This resulted in the unsharp mask after applying a threshold to remove random noise, as shown above. Then a brightened version of the original image was created and the brightened image was outputed in the mask areas. The result was a sharpened image.
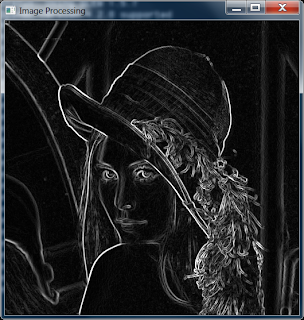
Edge Detection
The Sobel operator of derivatives was used to detect edges. Both horizontal and vertical masks were applied to detect edges in all directions. The detection was run on a grayscale image.
Toon Shading
Edge detection is performed and colored black depending on a threshold value. This gives the black outlines. The colors are then quantized to get the above result.
Negative
The negative of the original image was created using the formaula "1.0 - rgb".
Gaussian Blur
A 3x3 Gaussian mask was applied to the original, to slightly blur the image.
Grayscale
A constant value was used to determine the luminance by computing the dot product. The luminance was then assigned to all 3 color values (R, G, B) to get the grayscale image above